01
Problem
Users are unable to purchase secondhand bikes as effortlessly as a new bike
Why does this problem occur?
Lack of Information
Bike buyers don’t have enough information to make an informed purchase decision quickly
Safety Concerns
Bike Buyers don’t feel comfortable visiting the Seller’s house to collect the bike due to fear of personal safety
Time-taking process
Information sharing constraints, negotiations, examinations, etc. increase makes buying or selling a time taking process
- Existing apps and products don't share enough product details
- Buyer has to contact the seller to learn about the bike - lengthy conversations and hassle for both buyer and seller
- Lack of trust, resulting in buyer having to personally inspect the bike before buying
- To have a great secondhand buyer experience, you need to provide a great seller experience in the first place.
- A lot of sellers either don't know how to sell, or don't have the time or interest in going through the effort of selling a bike.
- Rather than trying to fix motivation, our idea is to bring in product 'experts'
- think 'Uber for experts' where anyone who has basic knowledge of bikes is asked to evaluate a bike that the seller is trying to sell.
- We conducted a detailed Usability evaluation with people who were either planning a bike or have recently (in the last 1-2 months) bought a bike
- Our test results should 78.4 SUS score
- Some comments: “Are you planning on building this app?”, “Is the App live already?”, “Where can I use this app?”, “Would love to see this implemented!”
02
Solution
The solution was to create a 3-party marketplace - buyer, seller and an expert. The experts are people who earn a commission on the sale of the product. The expert helps complete the listing with a lot of details that would help the buyer decide more easily. To ensure the expert is honest, buyers are asked to review the expert too when picking up the bike.

Product listing
Home page shows 5 of the key details about the bike that the user would need to make a quick purchase - image of the bike, product name, price, distance and quality (denoted by our expert rating here)
Close up shots
Close up shots of the bike along with video walkthroughs that the expert took. This makes it easier for the buyer to get a sense of the condition of the bike.


What is working and what isn’t
These are labels that helps the user easily what is wrong and good about the bike. Clicking on the ‘what is not working’ label pops open an image of the damaged part of the bike
Bike fit
Home Users can use the size calculator to see if the bike is a fit. This detail need only be input once. Upon input, the a figure of the input size is shown to scale next to the bike.


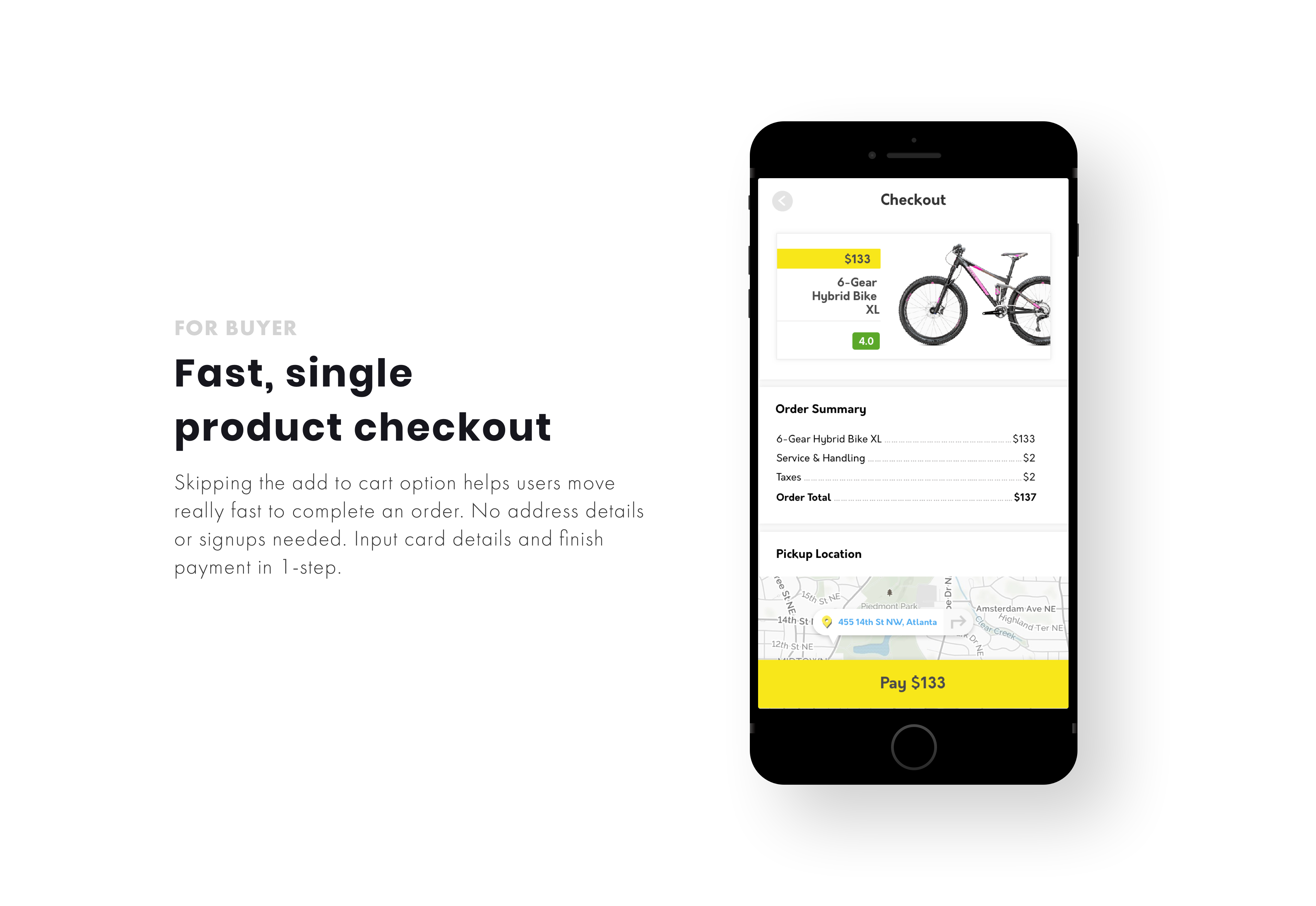
Shopping cart
To make the buying process faster, we removed the concept of adding something to a shopping cart. We found that at any time, our users won't be buying more than 1 bike.
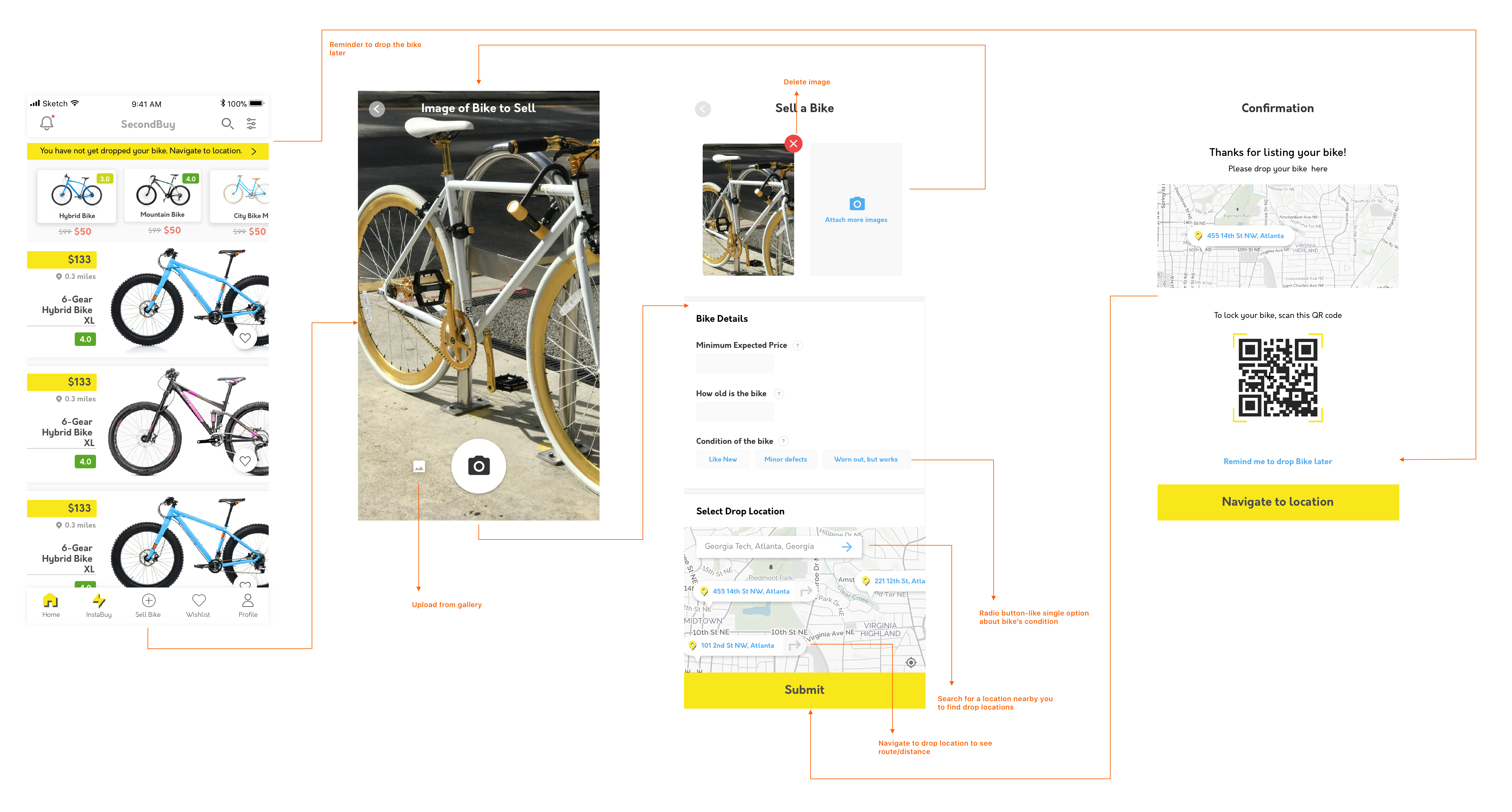
Selling details
The seller has to enter minimal information while setting up the bike for sale. This would encourage more people to sell. The rest of the details are added to the listing by the expert.













.png)